VM-Eshop : Διαχείριση προϊόντων - Εικόνες προϊόντος
Γράφτηκε από τον Albanidis Dim. KonstantinosΣτο παρακάτω άρθρο θα δούμε πως μπορούμε να διαχειριστούμε τα προϊόντα μας και συγκεκριμένα γίνεται επεξήγηση της πέμπτης καρτέλας "Εικόνες προϊόντων" με την χρήση του πάνελ διαχείρισης της Joomla σε συνδυασμό με το Virtuemart.
Βήμα 1ο
Συνδεόμαστε την joomla απο τo πάνελ διαχείρισης με τα στοιχεία πρόσβασης μας και στο link που σας έχει δοθεί. Ή συνδεόμαστε στο eshop κανονικά και έπειτα απο το μενού χρήστη μεταβαίνουμε στην διαχείριση του.

ή

Βήμα 2ο
Αφού συνδεθούμε στο πάνελ διαχείρισης επιλέγουμε απο αριστερά στο τροποποιημένο φιλικό μενού την επιλογή "Ρυθμίσεις καταστήματος"

Βήμα 3ο
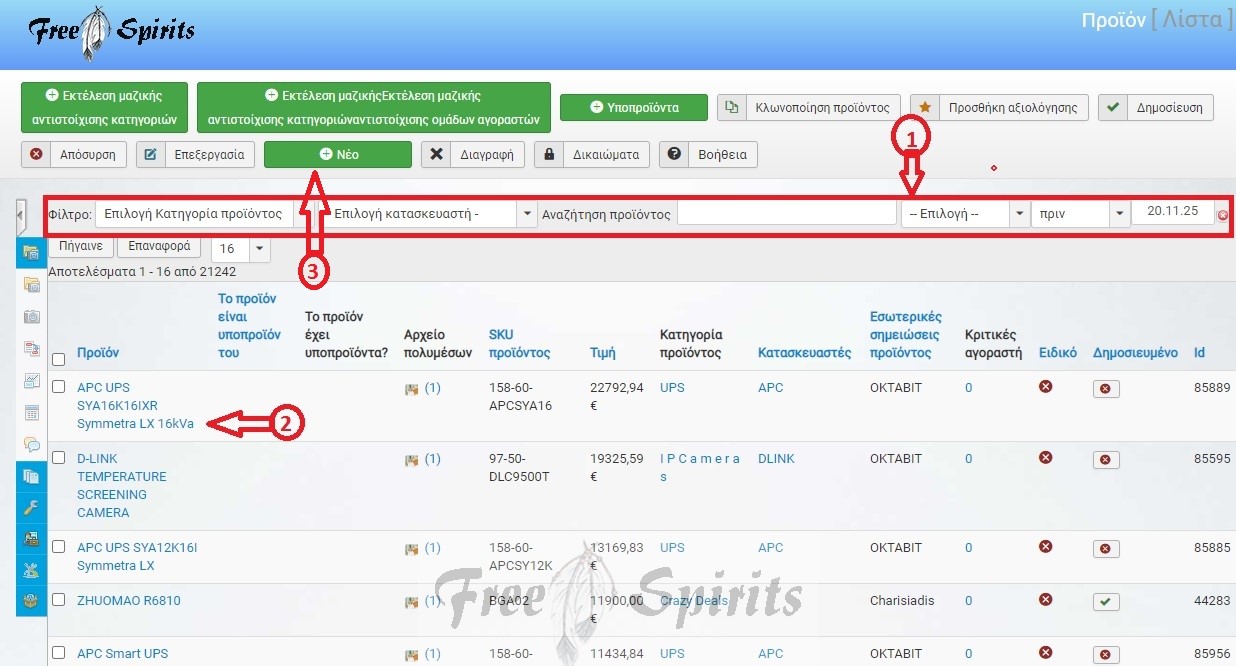
Στην οθόνη που θα ανοίξει υπάρχουν αρκετές επιλογές αλλά για την διαχείριση των προϊόντων στο eshop μας θα χρησιμοποιήσουμε για τον σκοπό μας τις παρακάτω επιλογές.
1. Αναζήτηση [1] συγκεκριμένου προϊόντος χρησιμοποιώντας ένα απο τα κριτήρια που επιθυμούμε π.χ. κωδικό, όνομα κ.λ.π
2. Αν βλέπουμε το είδος που θέλουμε να επεξεργαστούμε απλά κάνουμε κλικ στο όνομα του [2] ώστε να ανοίξει η καρτέλα του
3. Αν θέλουμε να προσθέσουμε νέο είδος κάνουμε κλικ στο κουμπί "Νέο" [3]

Βήμα 4ο
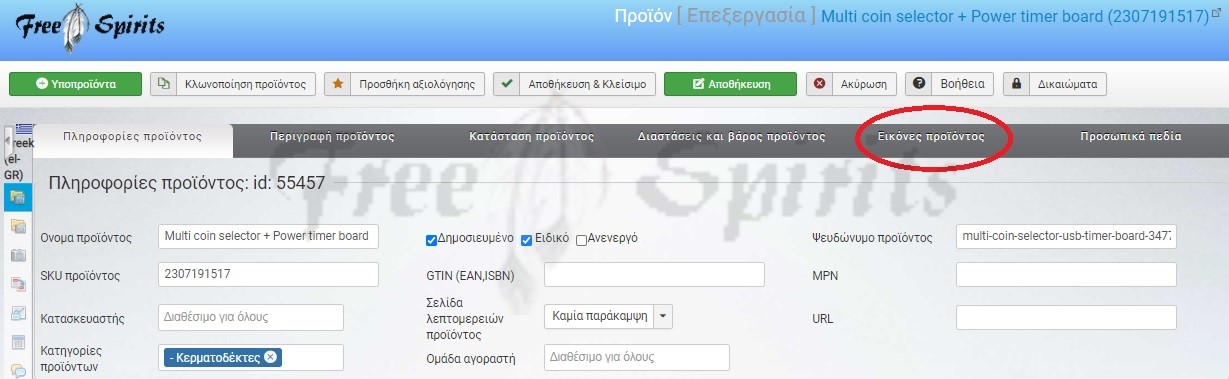
Δημιουργώντας ή επιλέγοντας το είδος μας θα δούμε την πρώτη καρτέλα που είναι οι "Πληροφορίες Προϊόντος".
Σε αυτό το άρθρο βοήθειας θα επικεντρωθούμε στην καρτέλα "Εικόνες προϊόντος". Οπότε κάνουμε κλικ σε αυτή την καρτέλα όπως φαίνεται παρακάτω.

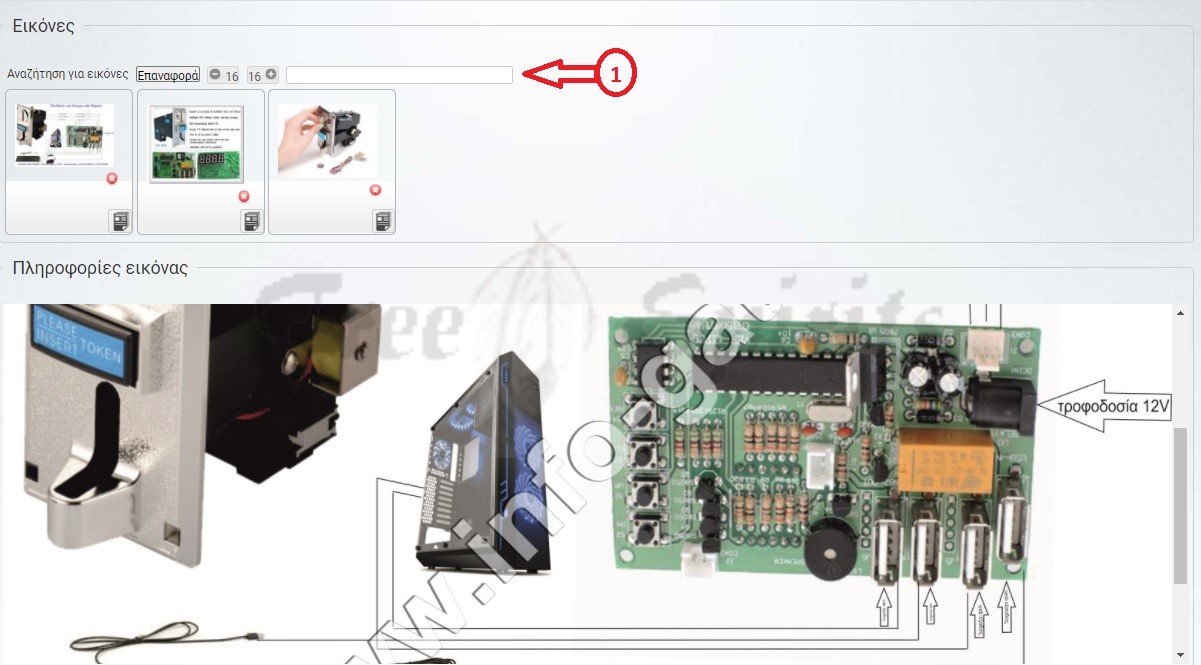
Τα διαθέσιμα πεδία σε αυτήν τη καρτέλα αναλύονται παρακάτω. Συγκεκριμένα το πάνω μέρος "Εικόνες" αναλύεται ως εξής.

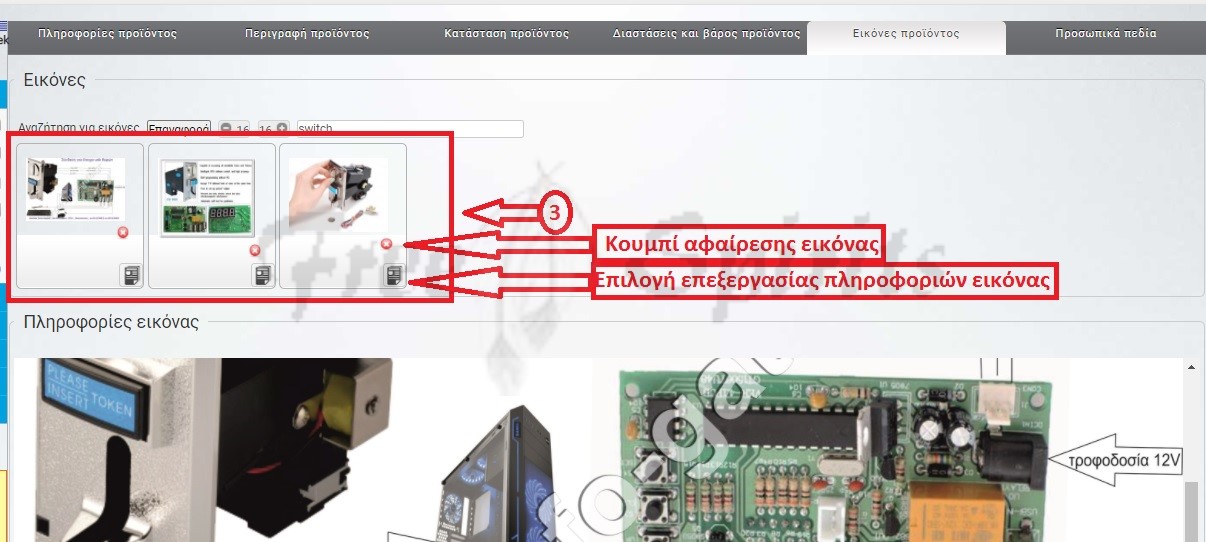
Στη καρτέλα "Εικόνες προϊόντος" όπως φαίνεται και στην ενότητα "εικόνες" μπορούμε αναζητήσουμε κάποια φωτογραφία και να επιλέξουμε κάποια απο αυτές που είναι ήδη ανεβασμένες στο eshop μας.
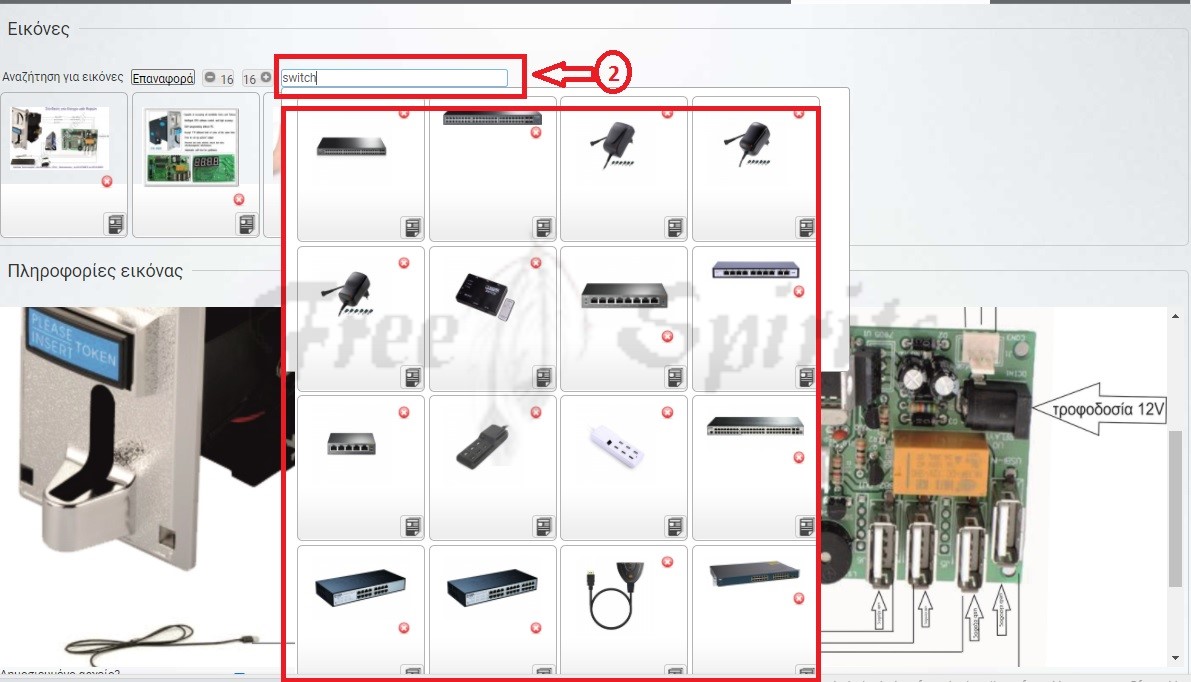
Πεδίο Νο1. ( Πεδίο αναζήτησης - Αναζήτηση φωτογραφίας ) : Αν εδώ ξεκινήσουμε να πληκτρολογούμε τα αρχικά κάποιας φωτογραφίας ή κάποιου κωδικού θα εμφανιστούν αυτόματα όπως φαίνεται στην παρακάτω φωτογραφία όλες οι φωτογραφίες που περιλαμβάνουν τους χαρακτήρες που γράψαμε.

Πεδίο Νο2. ( Πεδίο αναζήτησης - Επιλογή φωτογραφίας) : Οπότε αν θέλουμε να προσθέσουμε κάποια απο τις εμφανιζόμενες φωτογραφίες στο προϊόν μας απλά κάνουμε κλικ σε αυτές που μας ενδιαφέρουν ώστε να προστεθούν απο πίσω στο Πεδίο Νο3 όπως φαίνεται παρακάτω.

Πεδίο Νο3. ( Πεδίο εμφάνισης ενεργών φωτογραφιών ) : Εδώ βλέπουμε τις συνολικές και τις τρέχουσες φωτογραφίες που έχουμε προσθέσει στο είδος μας. Όπως βλέπετε στην παραπάνω φωτογραφία μπορούμε να αφαιρέσουμε κάποια φωτογραφία κάνοντας κλικ στο εικονίδιο αφαίρεσης στο κάτω δεξιό μέρος της φωτογραφίας. Κάνοντας κλικ στο εικονίδιο επεξεργασίας της φωτογραφίας η φωτογραφία μας εμφανίζεται μεγενθυμένη παρακάτω οπότε μπορούμε να μεταβάλουμε τα πεδία που την χαρακτηρίζουν. Τα πεδία αυτά αναλύονται παρακάτω.

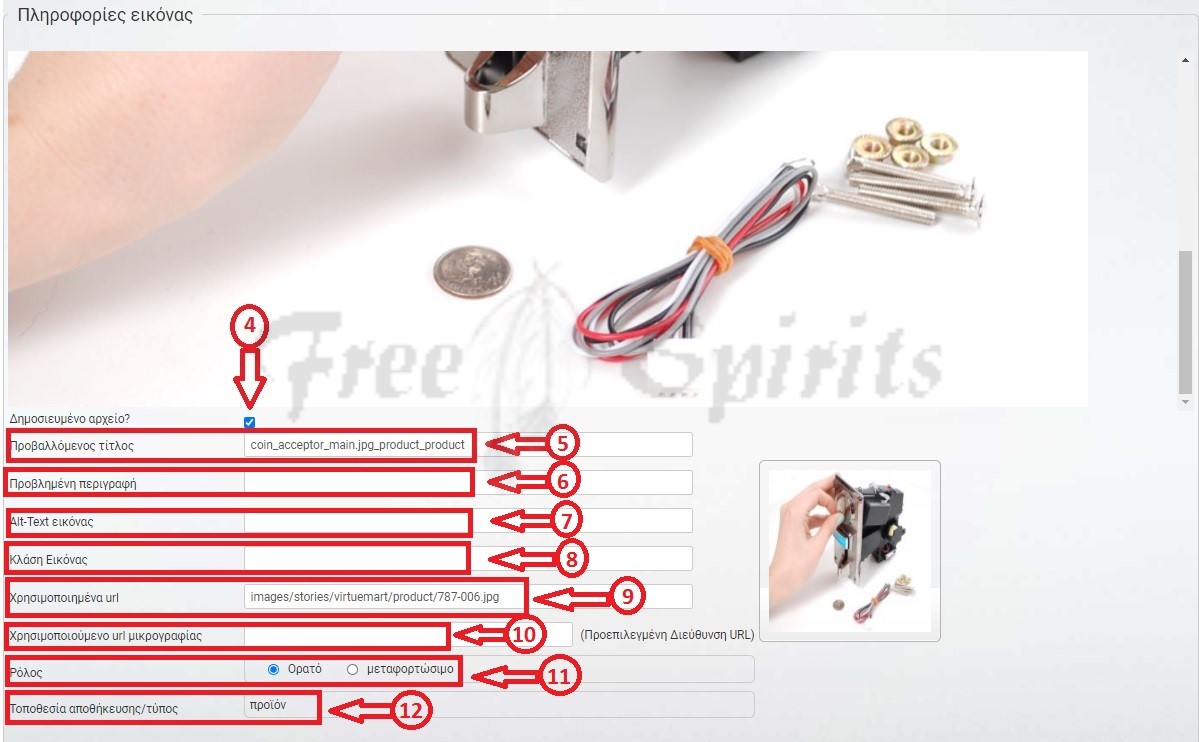
Στο πλαίσιο "Πληροφορίες εικόνας" υπάρχουν τα παρακάτω πεδία
Πεδίο Νο4. ( Δημοσιευμένο αρχείο? ) : Εδώ επιλέγουμε αν η κάθε φωτογραφία που επιλέγουμε στο προηγούμενο βήμα αν θα εμφανίζεται και αν θα είναι ενεργή για το συγκεκριμένο είδος.
Πεδίο Νο5. ( Προβαλλόμενος τίτλος | Απαραίτητο ) : Εδώ καθορίζουμε ένα αναγνωρίσιμο μοναδικό τίτλο για την φωτογραφία μας. Αν δεν καθορίσουμε κάποιο όνομα θα το προσθέσει αυτόματα το σύστημα..
Πεδίο Νο6. ( Προβλημένη περιγραφή | Προαιρετικό ) : Εδώ καθορίζουμε ένα κείμενο ή όνομα που θα θέλαμε να εμφανίζεται όταν ο χρήστης μετακινεί τον κέρσορα του ποντικιού πάνω στην φωτογραφία.
Πεδίο Νο7. ( Alt-Text εικόνας | Προαιρετικό ) : Εδώ επιλέγουμε το κείμενο, τη περιγραφή ή την λέξη που θα θέλαμε να ακούσει ένας άνθρωπος με προβλήματα όρασης που κάνει χρήση κάποιο πρόγραμμα ανάγνωσης κειμένου. (σε πολλές ιστοσελίδες αυτή η επιλογή είναι διαθέσιμη για άτομα με ειδικές ανάγκες)
Πεδίο Νο8. ( Κλάση εικόνας | Προαιρετικό ) : Εδώ καθορίζουμε ένα αναγνωρίσιμο το οποίο συνδέεται με κάποια καταχώρηση σε ένα αρχείο css και μεταβάλει την μορφή και τρόπο εμφάνισης της φωτογραφίας.
Πεδίο Νο9. ( Χρησιμοποιημένα url | Αυτόματο ) : Εδώ αυτόματα συμπληρώνεται η url διαδρομή του αρχείου στο ηλεκτρονικό μας κατάστημα.
Πεδίο Νο10. ( Χρησιμοποιούμενο url μικρογραφίας | Αυτόματο ) : Εδώ αυτόματα συμπληρώνεται η url διαδρομή του αρχείου μικρογραφίας στο ηλεκτρονικό μας κατάστημα.
Πεδίο Νο11. ( Ρόλος | Επιλογή ) : Εδώ καθορίζουμε αν το αρχείο φωτογραφίας είναι "Ορατό" που σημαίνει πως μόνο εμφανίζεται ή "μεταφορτώσιμο" που σημαίνει πως μπορεί ο χρήστης που βλέπει την φωτογραφία να μπορεί να την μεταφορτώσει (να κάνει λήψη αρχείου εικόνας).
Πεδίο Νο12. ( Τοποθεσία αποθήκευσης/τύπος | Επιλογή ) : Εδώ καθορίζουμε αν το αρχείο φωτογραφίας αφορά ένα προϊόν, ψηφιακό προϊόν κ.λ.π. Σαν προεπιλογή ρυθμίζεται πάντα το "προϊόν".

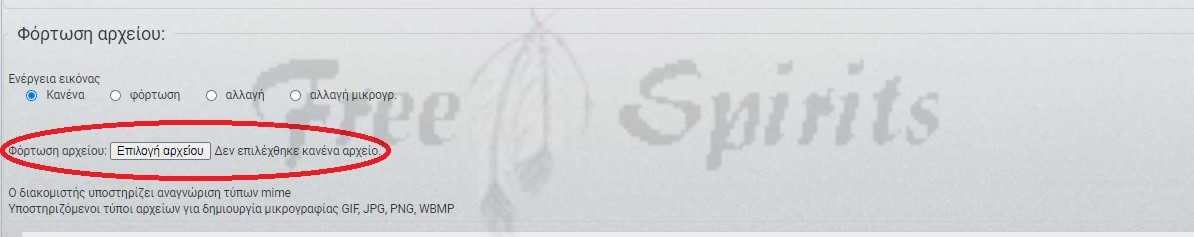
Στο επόμενο πλαίσιο όπως φαίνεται παραπάνω υπάρχει η επιλογή "φόρτωσης νέου αρχείου". Εδώ μπορούμε να κάνουμε κλικ στην "επιλογή αρχείου" και να επιλέξουμε ένα αρχείο φωτογραφίας που έχουμε στον υπολογιστή μας. Μπορούμε με αυτό τον τρόπο να προσθέσουμε πολλές διαφορετικές φωτογραφίες στο προϊόν μας.
*Όλα τα παραπάνω πεδία αφορούν πεδία πίνακα στην βάση δεδομένων του εκάστοτε ηλεκτρονικού καταστήματος οπότε φυσικά και είναι διαθέσιμα και στην μαζική ενημέρωση με την χρήση του CSV ή XML αρχείου που θα αναλύσουμε σε άλλο άρθρο. Η λειτουργία και το επιπλέον component προσφέρεται σε όλα τα πακέτα που αφορούν την διαχείριση ενός ολοκληρωμένου eshop για κάθε τύπο επαγγελματία και είναι χρήσιμη όταν τα παραπάνω στοιχεία μεταβάλλονται τακτικά, οπότε καθίσταται αδύνατη και χρονοβόρα, η μεμονωμένη ενημέρωση τους.

Albanidis Dim. Konstantinos
![]() Imagination is the beginning of creation
Imagination is the beginning of creation ![]()
Τελευταία άρθρα από τον/την Albanidis Dim. Konstantinos
- Freespirits Services - Αποκτήστε τον πλήρη έλεγχο του κινητού σας με το MyPhoneExplorer
- Freespirits Web Services - Προετοιμασία και χρήση Widgets
- Freespirits Services - Υπηρεσία Azuracast και πακέτα streaming
- Freespirits Services - Γνωρίστε την υπηρεσία streaming Azuracast
- Freespirits Services - VP One Page Checkout